카페24는 홈페이지에 간단한 스크립트 삽입을 통해 라미챗 설치가 가능합니다.
카페24 라미챗 설치방법 1
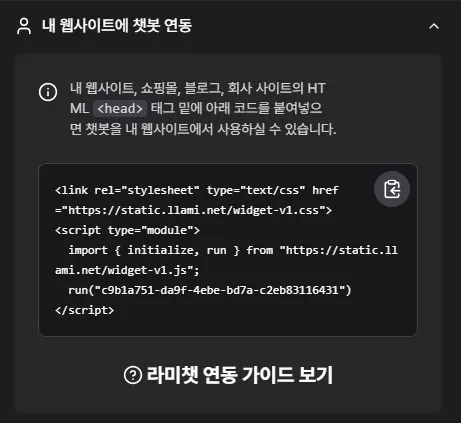
1. 웹사이트에 설치하기
•
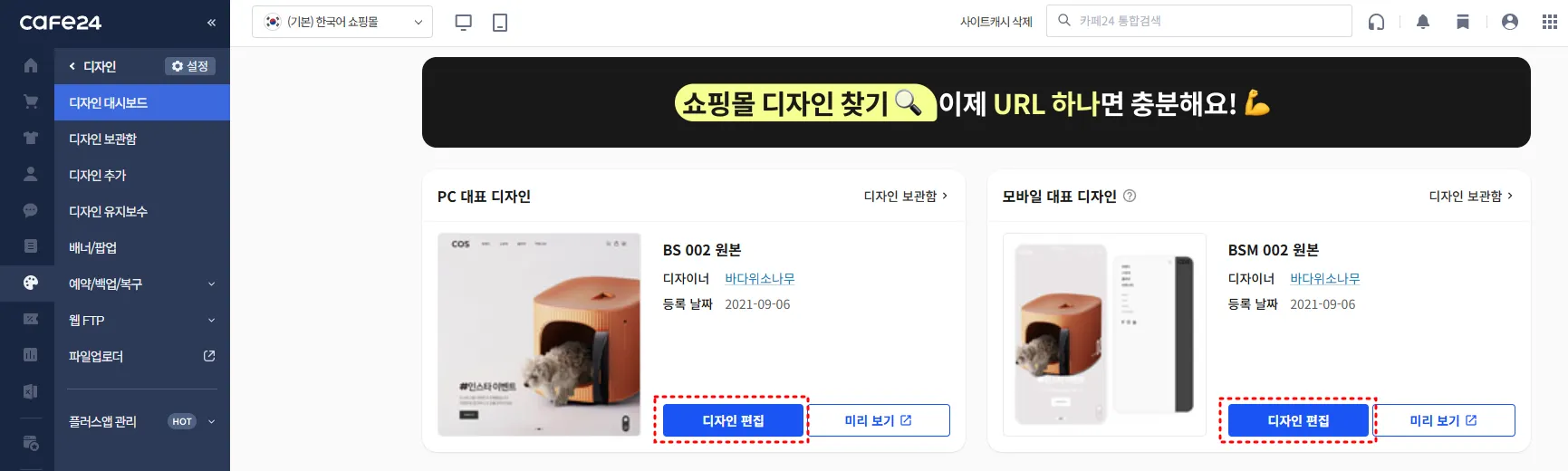
카페24 관리자 페이지 [디자인(PC/모바일)] → [디자인편집]을 클릭 후 접속을 해줍니다.
- 웹, 모바일 통합의 경우 한 번만 코드를 넣어 주시면 됩니다.
- 아래와 같이 웹과 모바일 편집이 다를 경우, 각각 동일한 코드를 따로 넣어 주셔야 합니다.
1-1. 스크립트 설치 코드
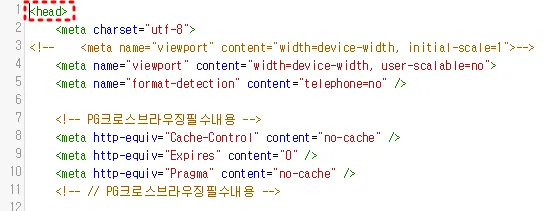
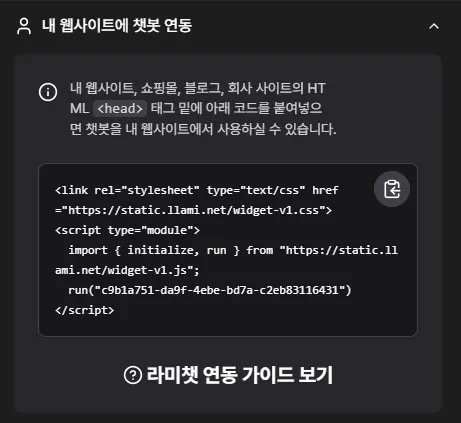
카페24 웹사이트 내 HTML <head> 태그 밑에 라미챗 HTML 코드를 붙여 넣으면 챗봇을 내 웹사이트 내에서 사용이 가능합니다.
중요
라미챗은 코드 내에 별도의 키가 심어져 있기에, 실제 본인의 키를 확인하여 코드를 심어주시면 됩니다.
예시) 라미챗 HTML 코드
<link rel="stylesheet" type="text/css" href="https://static.llami.net/widget-v1.css">
<script type="module">
import { initialize, run } from "https://static.llami.net/widget-v1.js";
run("c9b1a751-da9f-4ebe-bd7a-c2eb83116431")
</script>
JavaScript
복사
2. 라미챗 설치 완료
라미챗이 설치가 완료되었습니다! 웹사이트 우측 하단에 라미챗 버튼이 생성된 것을 확인해주시면 이제 라미챗 관리자 페이지로 이동하셔서 채널 설정을 완료하고 고객과 상담을 시작해주세요.
카페24 라미챗 설치방법 2
1. 웹사이트에 설치하기
•
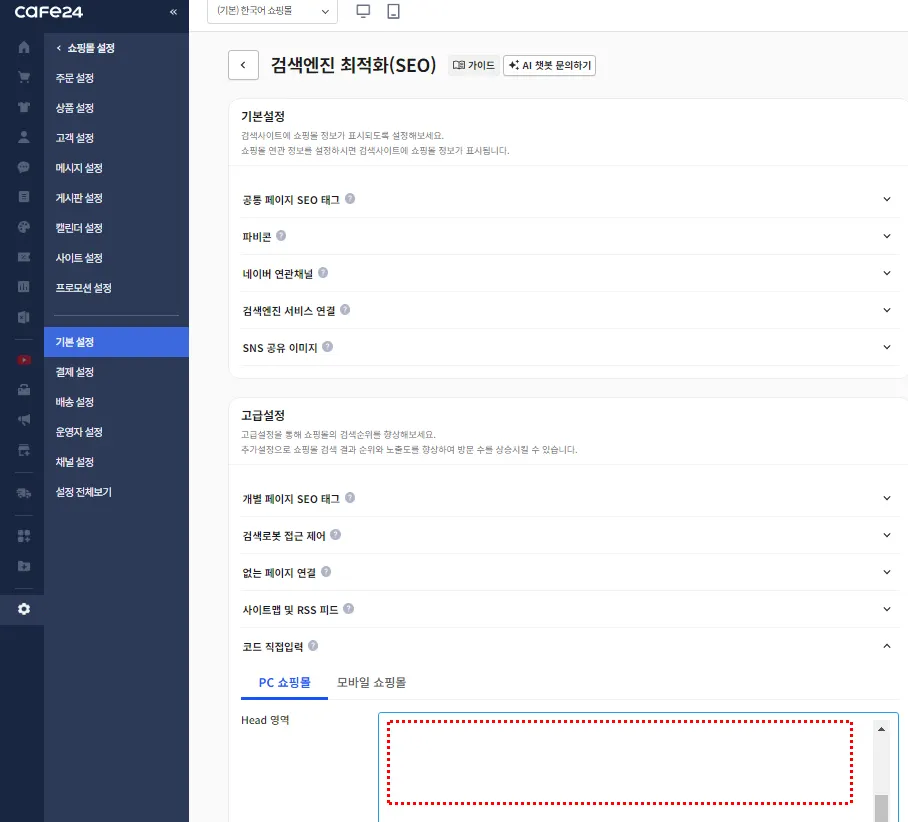
카페24 관리자 페이지 [쇼핑몰 설정] → [기본 설정] → [고급 설정] → [코드 직접입력] → [head 영역]에 라미챗 HTML 코드를 붙여 넣으면 챗봇을 내 웹사이트 내에서 사용이 가능합니다.
중요
라미챗은 코드 내에 별도의 키가 심어져 있기에, 실제 본인의 키를 확인하여 코드를 심어주시면 됩니다.
예시) 라미챗 HTML 코드
<link rel="stylesheet" type="text/css" href="https://static.llami.net/widget-v1.css">
<script type="module">
import { initialize, run } from "https://static.llami.net/widget-v1.js";
run("c9b1a751-da9f-4ebe-bd7a-c2eb83116431")
</script>
JavaScript
복사
2. 라미챗 설치 완료
라미챗이 설치가 완료되었습니다! 웹사이트 우측 하단에 라미챗 버튼이 생성된 것을 확인해주시면 이제 라미챗 관리자 페이지로 이동하셔서 채널 설정을 완료하고 고객과 상담을 시작해주세요.